
MKAT: Secure Your Managed Kubernetes Environment with Automated Auditing
In today’s cloud-native world, securing your Kubernetes environment is paramount. Managed Kubernetes services like Amazon EKS offer convenience, but maintaining robust security requires vigilance. Enter MKAT, the Managed Kubernetes Auditing Toolkit, your one-stop shop for identifying common security vulnerabilities within your EKS cluster. Here’s what MKAT can do for you: Beyond the Features: How Does…

Securing Jenkins for a Safe CI/CD Pipeline: Free Webinar with OpsMx
In today’s fast-paced development environment, security can’t be an afterthought. This webinar dives deep into securing your Jenkins environments throughout the entire CI/CD process, from development to deployment. Event Details Here’s what you’ll learn: This webinar is perfect for: Join the Webinar and Meet the Speaker: Robert Boule, VP of Product Management at OpsMx, will…
Essential Dev Tools for Every Programmer: Save Time, Write Better Code
Time is a precious commodity for any developer. The right tools can be the difference between a smooth workflow and a weekend coding marathon. This post curates our favorite dev tools across various categories to help you become a productivity powerhouse: Follow us for more updates!

Revolutionize Your Development Process with Azure Deployment Environments
Date : June 20Time : 9.30 pm GMT+5.30 Introduction In today’s fast-paced tech landscape, platform engineering has emerged as a vital discipline for organizations, especially those with a team of 50 or more engineers. Acting as a natural evolution of DevOps at scale, platform engineering equips developers and development teams with powerful self-service capabilities, streamlining…

SUSECON 2024: Don’t Miss the Open Source Event of the Year!
Calling all Linux enthusiasts, containerization champions, and edge computing experts! SUSECON 2024 is just around the corner, and it’s your chance to dive deep into the latest open source advancements. Key Dates and Location: Why Attend SUSECON 2024? Whether you’re a seasoned professional or just starting your open source journey, SUSECON has something for everyone….

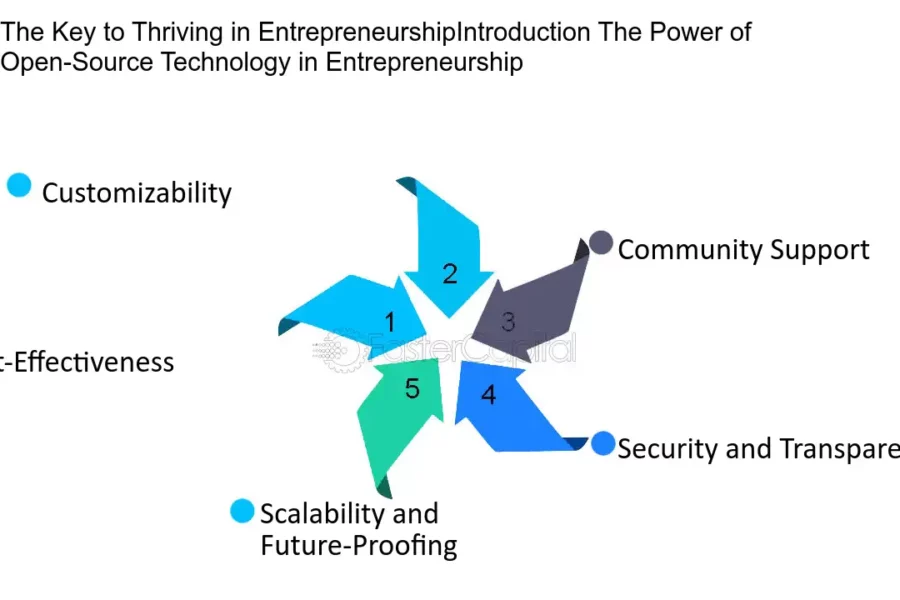
Harnessing Open Source: Best Practices for Organizational Success
Date : June 05Time : 12.30 pm CST The open-source ecosystem has long been heralded as a bastion of innovation and collaboration, driving some of the world’s most impactful software initiatives. However, in recent years, this sphere has encountered a series of challenges that have prompted a reevaluation of its sustainability and future trajectory. One…

7 Must-Read Books for Business Success (Recommended by Billionaires!)
Looking to gain an edge in the business world? Learn from the best! This list features influential business leaders and the books they recommend for achieving success. Leonardo da Vinci by Walter Isaacson-Bill Gates: Explore the life of a true visionary and learn how his multi-disciplinary approach can inspire your own ventures. The Little Book…

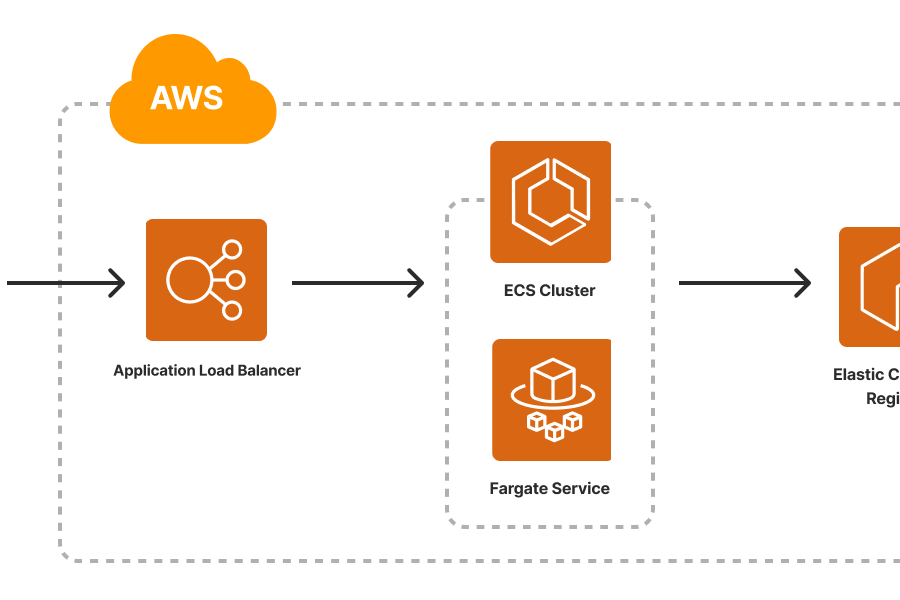
Pulumi + AWS: Master Containerized Workloads in Our Workshop
Date : June 11Time : 9.30 pm GMT+5.30 Introduction Are you ready to dive into the world of containerized workloads and infrastructure as code (IaC)? Join our comprehensive session where we unravel the essentials of building and deploying containerized workloads while introducing you to Pulumi’s powerful IaC platform, specifically for deployment on AWS. Setting Up…

Don’t Miss Out! SpringOne 2024 Takes Center Stage Online (Aug 26-28)
Calling all Spring enthusiasts, beginners, and seasoned practitioners! SpringOne 2024 is back and going virtual, making it easier than ever to join the world’s biggest gathering of the Spring community. What to Expect Why Attend SpringOne 2024? Don’t miss this opportunity to be part of the virtual SpringOne experience! Register today and secure your spot….
