
From Code to Compliance: Scaling Policies with Pulumi
Date : June 13Time : 9.30 pm GMT+5.30 Ensuring Robust Cloud Infrastructure with Pulumi Policies Poorly configured cloud infrastructure can lead to security vulnerabilities, reliability issues, and unexpected costs. This session will demonstrate how to mitigate these risks by enforcing best practices using Pulumi policies in TypeScript and Python. Key Learning Points Writing Pulumi Policies…

Get Ahead with AKS Networking: Learn from Microsoft and Calico Gurus
Date : June 6Time : 10.00 am PST In the rapidly evolving world of cloud computing and container orchestration, mastering Kubernetes networking is crucial for ensuring the security, efficiency, and scalability of your applications. We are excited to invite you to an exclusive AKS networking workshop, where you will have the opportunity to work alongside…

Revolutionize Your Kubernetes Network Security
Date : June 4Time : 10.00 am PST Managing egress traffic in Kubernetes can be challenging, especially when it comes to identifying and controlling the flow of traffic leaving the cluster. Most legacy applications and tools rely on stable network identities to authorize or restrict traffic. For these applications to coexist with Kubernetes-based applications, they…

Step into the Future of Platform Engineering with Pulumi
Date : June 6Time : 9.30 pm GMT+5.30 In the rapidly evolving tech landscape, accessibility via APIs has become a fundamental expectation. This extends beyond applications to include infrastructure management. If you’re looking to enhance your platform engineering capabilities, our upcoming webinar is a must-attend event. Join us to discover how to build your own…

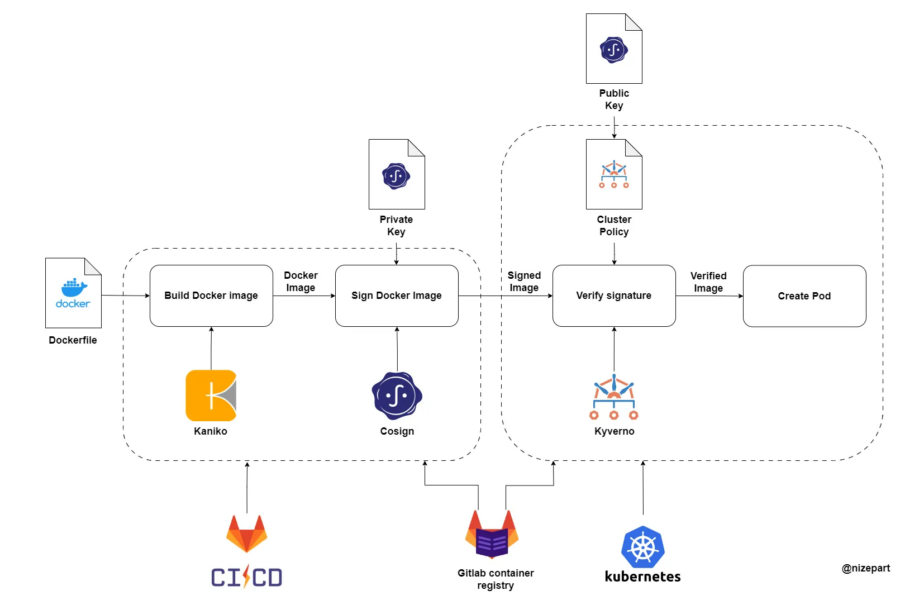
Automating Docker Security with Kaniko, Cosign, Kyverno
In the world of software development, delivering high-quality software quickly, securely, and reliably is paramount. Docker images simplify deployment, but they can also introduce challenges. This blog post explores how to automate these procedures to maximize the benefits of Docker images, using real-world examples from BIOCAD, a biotech company. Building Secure Docker Images with Kaniko…

Master EKS Security: Hands-on Workshop on Zero-Trust for Containers
Level up your Amazon EKS security posture with this immersive workshop! Join Calico and Amazon AWS experts on May 30th, 2024, at 10:00 AM PST for a 90-minute deep dive into implementing zero-trust security for your containerized applications running on EKS. In this hands-on lab, you’ll gain practical experience with: Benefits of Attending: Who Should…

Never Pay for Unused Resources Again: Automate with nOps
Date : May 30Time : 9-10 am PST Who likes paying for something they don’t use? We certainly don’t! Many resources in cloud environments don’t need to run all the time. If you’ve ever wanted to put resources on a schedule but never found the time to do it, this session is perfect for you….

Introduction to Infrastructure as Code on Azure with Pulumi
Are you ready to streamline your infrastructure management on Azure? This virtual workshop dives into Infrastructure as Code (IaC) using Pulumi Cloud, designed specifically for beginners. Workshop Details: What You’ll Learn: Who Should Attend: This workshop is ideal for anyone new to Pulumi and interested in leveraging IaC for efficient Azure infrastructure management. Hands-on Exercises:…

Wasmi 0.32: A Leap Forward in WebAssembly Execution Performance
Wasmi, a popular and versatile WebAssembly (Wasm) interpreter, has just released its most significant update yet – version 0.32. This update brings a dramatic performance boost for both startup times and execution speed, making Wasmi an even more compelling choice for various use cases, including: Blazing-Fast Startups Wasmi 0.32 introduces several key optimizations that significantly…
