
Don’t Let Your Users Disconnect! Achieve True Zero-Downtime with Kubernetes
This article dives into achieving true zero-downtime deployments in Kubernetes, specifically focusing on avoiding disruptions during rolling updates that can lead to broken client connections. The Challenge: Rolling Updates and Downtime While Kubernetes offers rolling updates for seamless application upgrades, these updates can introduce brief downtime windows. This downtime, measured in microseconds to seconds, might…

Seamless Cloud Management: Hands-On Labs with Azure and Pulumi
Date : June 20Time : 9.30 pm GMT+5.30 Platform engineering has emerged as a vital practice for organizations with sizable engineering teams, typically those with 50 or more engineers. As a natural extension of DevOps at scale, effective platform engineering provides the tools and infrastructure necessary to empower developers and development teams with self-service capabilities….

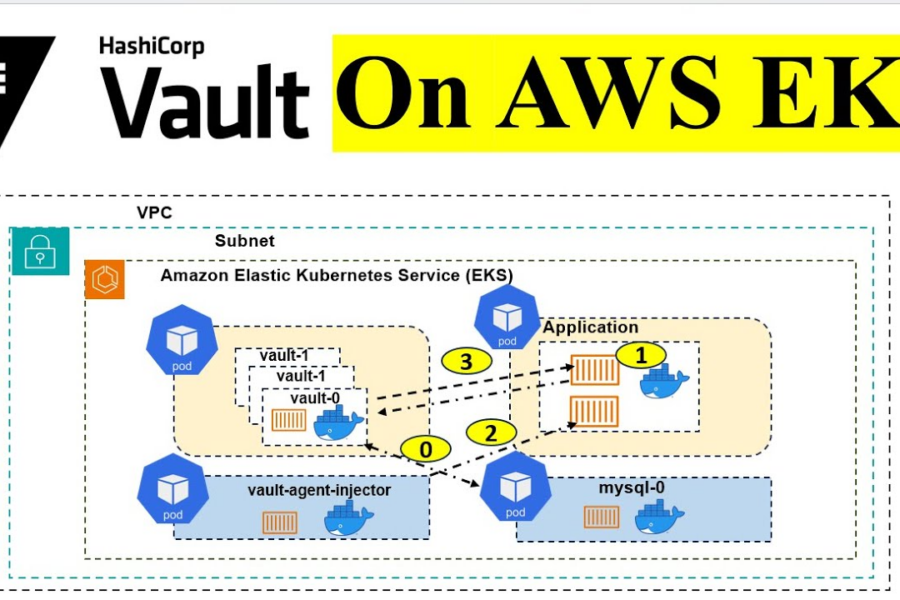
Secure Your Kubernetes Secrets with HashiCorp Vault on AWS EKS
Calling all container security enthusiasts! This episode of Containers from the Couch dives into the world of securing Kubernetes secrets using HashiCorp Vault and AWS EKS. Join our HashiCorp experts for an in-depth exploration of how Vault simplifies the management of your most sensitive data. Why Secure Your Kubernetes Secrets? In a containerized world, secrets…

HashiCorp Unveils ILM Blueprint for Asia & Australia: Automate Cloud Infrastructure for Efficiency
Cut cloud costs and gain infrastructure control with HashiCorp’s Infrastructure Lifecycle Management (ILM) solutions. This blog post dives into a recent webinar focused on helping operations teams in Asia and Australia leverage HashiCorp’s ILM offerings within The Infrastructure Cloud. HashiCorp Infrastructure Cloud: The Event Details The ILM Challenge: Building, Deploying, and Managing Efficient Cloud Infrastructure…

The Future of AI Development: Serverless, Scalable, and Easy with Pulumi
Date : June 18Time : 9.30 pm GMT+5.30 Welcome to an exciting journey into the world of serverless computing and AI! In this interactive workshop, we’ll dive into developing and deploying a Serverless AI application using Cloudflare Workers and Pulumi. This hands-on experience will not only enhance your technical skills but also introduce you to…

Celebrating 10 Years of Kubernetes: Google Podcast with Tim Hockin & Kelsey Hightower
The very first commit for Kubernetes on GitHub happened on June 6th, 2014. Kubernetes didn’t happen overnight. It started at Google to tackle the challenges of managing containerized applications at scale. In essence, Kubernetes was designed to simplify the management of containerized applications by providing an automated orchestration platform. Don’t miss this milestone episode of…

Empowering Developers: The IDP Advantage in Today’s Tech Landscape
Internal Developer Platforms (IDPs) are transforming how organizations support their application developers. By offering curated capabilities, frameworks, and experiences, IDPs significantly enhance developer productivity and streamline the development process. This blog explores the concept of IDPs, their socio-technical investments, and the key insights shared during Platform Engineering Day, a crucial event for professionals in the…

98% Faster Data Imports: Optimizing Deployment Previews with Velero
Imagine waiting 20 minutes just to preview your code changes. This was the reality for engineers before optimizing the deployment preview process. This blog post dives into how a staggering 98% reduction in data import times was achieved, making ephemeral environments truly ephemeral. The Pain Point: Slow Data Imports In December 2023, user interviews (think:…

MKAT: Secure Your Managed Kubernetes Environment with Automated Auditing
In today’s cloud-native world, securing your Kubernetes environment is paramount. Managed Kubernetes services like Amazon EKS offer convenience, but maintaining robust security requires vigilance. Enter MKAT, the Managed Kubernetes Auditing Toolkit, your one-stop shop for identifying common security vulnerabilities within your EKS cluster. Here’s what MKAT can do for you: Beyond the Features: How Does…

Securing Jenkins for a Safe CI/CD Pipeline: Free Webinar with OpsMx
In today’s fast-paced development environment, security can’t be an afterthought. This webinar dives deep into securing your Jenkins environments throughout the entire CI/CD process, from development to deployment. Event Details Here’s what you’ll learn: This webinar is perfect for: Join the Webinar and Meet the Speaker: Robert Boule, VP of Product Management at OpsMx, will…
Essential Dev Tools for Every Programmer: Save Time, Write Better Code
Time is a precious commodity for any developer. The right tools can be the difference between a smooth workflow and a weekend coding marathon. This post curates our favorite dev tools across various categories to help you become a productivity powerhouse: Follow us for more updates!

Revolutionize Your Development Process with Azure Deployment Environments
Date : June 20Time : 9.30 pm GMT+5.30 Introduction In today’s fast-paced tech landscape, platform engineering has emerged as a vital discipline for organizations, especially those with a team of 50 or more engineers. Acting as a natural evolution of DevOps at scale, platform engineering equips developers and development teams with powerful self-service capabilities, streamlining…
